
クライアントさんの広告運用をする際に、 LPの修正・改善も行っていくことが多いのですが、 その際に役立つのがヒートマップ。 これはサイトに来訪したユーザーの動きを 確認できるツールになります。 どこが熟読されているのか、 または読み飛ばされているのかが分かります。 具体的にどういったデータが分かるのか、 ご説明していきます。 まずヒートマップ については、 以下3つのデータを確認することが出来ます。
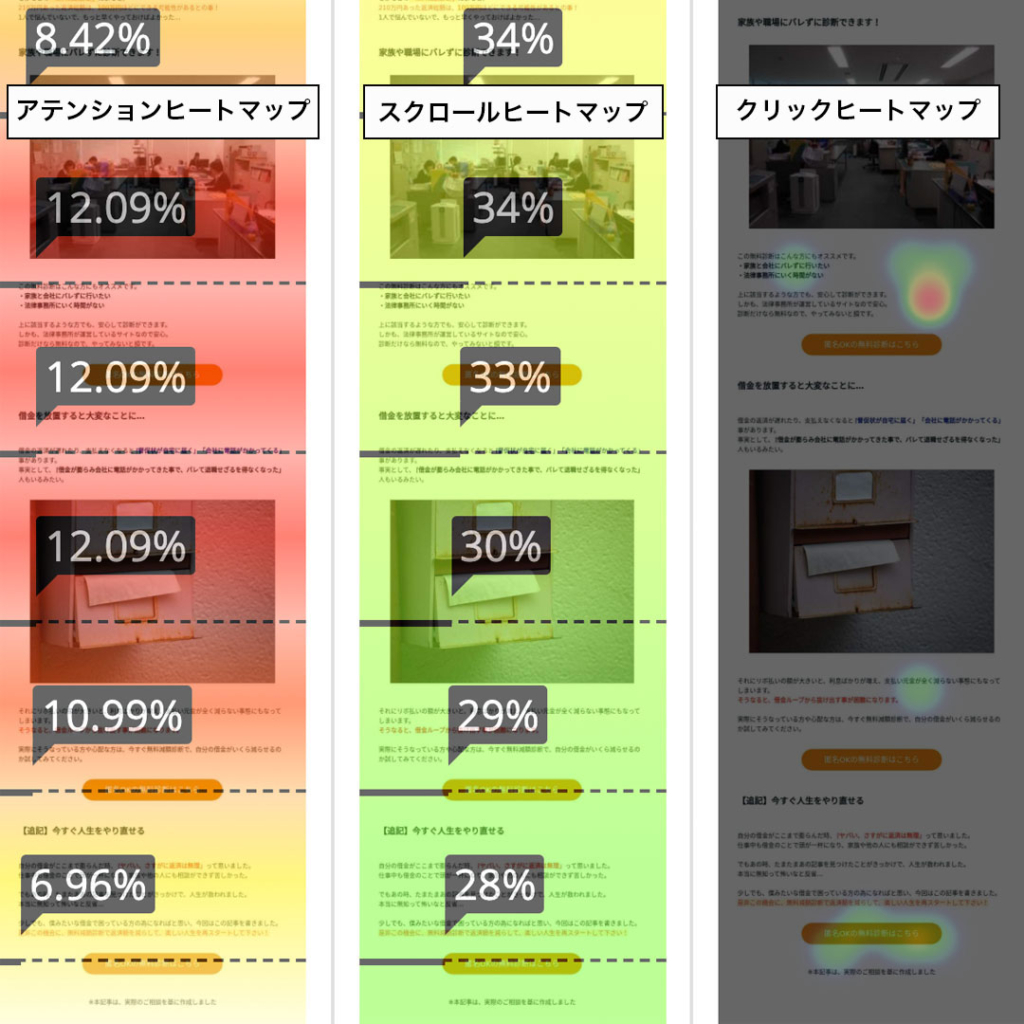
- アテンションヒートマップ
- スクロールヒートマップ
- クリックヒートマップ
目次
アテンションヒートマップ
1つ目の「アテンションヒートマップ」ですが、こちらはページ内の熟読率が分かります。
どの箇所が読まれているかを、色やパーセンテージで表してくれます。
熟読されている割合が多いところは、赤く色がつき、パーセンテージが高くなります。
スクロールヒートマップ
2つ目は、「スクロールヒートマップ 」です。
こちらは文字通り、ページ内のどの箇所までスクロールされたのかが分かります。
なのでLP内の離脱箇所をチェックする際に、見る指標になります。
クリックヒートマップ
3つ目は、「クリックヒートマップ 」です。
こちらは、ページ内のクリックされている位置に色がつきます。
赤いところが、クリックされている割合が多いところ。
色が薄かったり青っぽいところは、
クリックはされていますが、
赤よりもクリックの割合が少ない箇所になります。
なのでページ内のユーザーが、どこをクリックしようとしているのか、
またはどこをクリックできると思っているのかが、色で分かるようになっています。
まとめ
LPに関しては、上記3つの指標を見ながら、改善箇所を見つけていきます。
ヒートマップのデータをもとにLPの改善が成功し、
コンバージョン率が2倍、3倍に上がる事例もあります。
私も実際にヒートマップを使って、コンバージョン率が大幅に変わったケースがありました。
ヒートマップは、無料で使えるものもあるので(機能に制限はありますが)、
ぜひ気になる方は活用してみて下さい!

コメント